メディアの管理を簡素化するため、Cloudinaryを導入した。

CDNを導入して、コンテンツをブラウザに配信するのにかかる時間を退縮するのは、一般的なアプローチになってきました。 Cloudflareには無料枠のプランがあり、個人での利用や法人でのトライアルを始めやすいです。 また、WordPressのプラグインもあるため、とても利用しやすく馴染みのあるCDNと言えるでしょう。 tiny-services.comでもサイトの高速化のためにCloudflareを使っています。
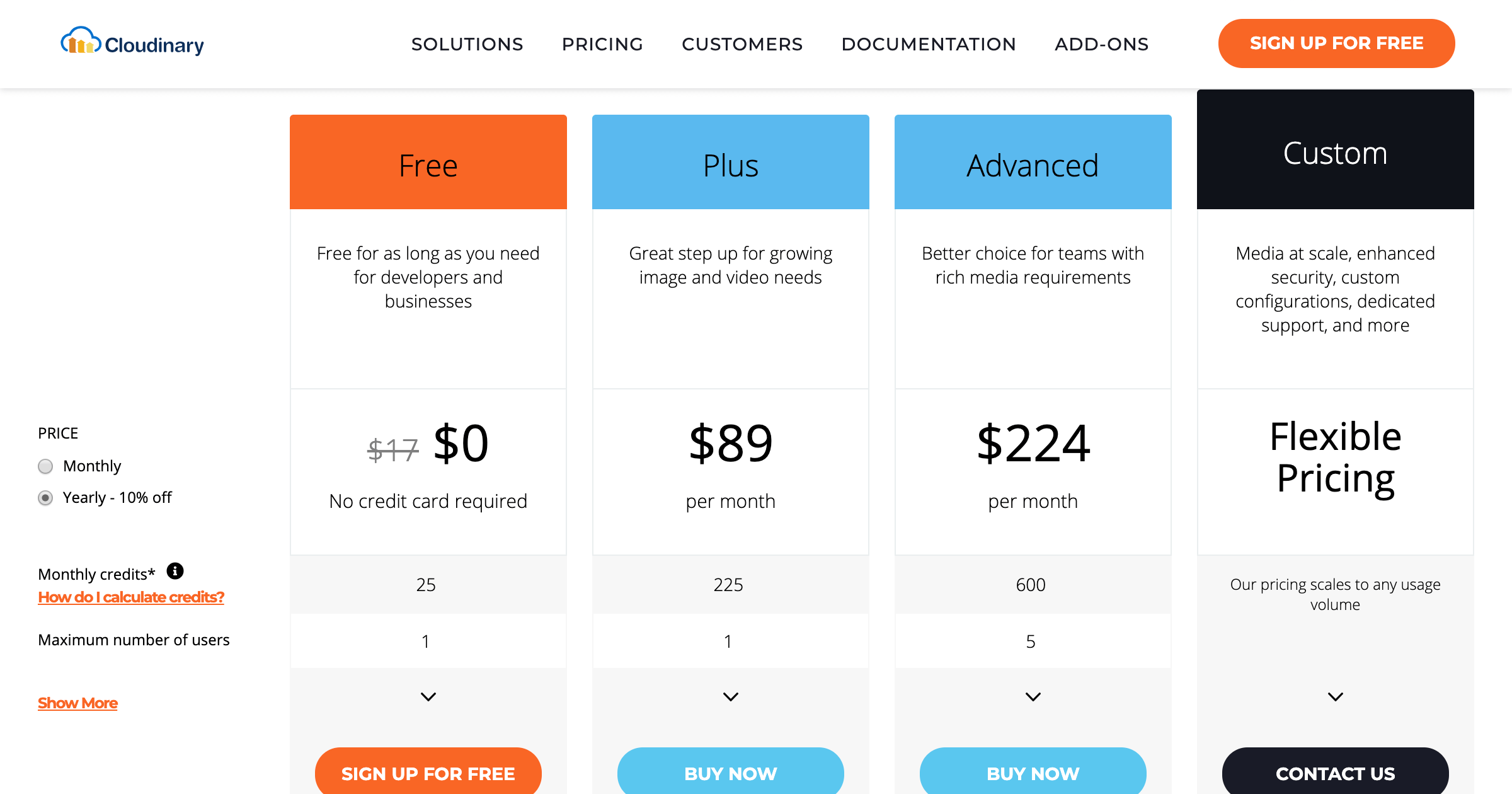
今回紹介するCloudinaryは、画像と動画の配信に特化したCDNです。メディアのURLにさまざまな指定を入れることで、メディアのサイズや不フォーマットなどを変更することができます。 さらに、一度作成されたファイルはキャッシュされるので、2回目以降は高速にメディアを読み出すことができます。 今までは、PC向け、タブレット向け、スマートフォン向けにメディアを用意していましたが、Cloudinaryを導入してからは、URLを用意するだけになり、メディア作成の手間暇が圧倒的に減りました。 こんなすばらしいサービスがあることを知らない人は人生を損しているので、登録方法や使い方を紹介します。 Cloudflareと同様、Cloudinaryにも無料枠が用意されているので、ぜひ使ってみてください!
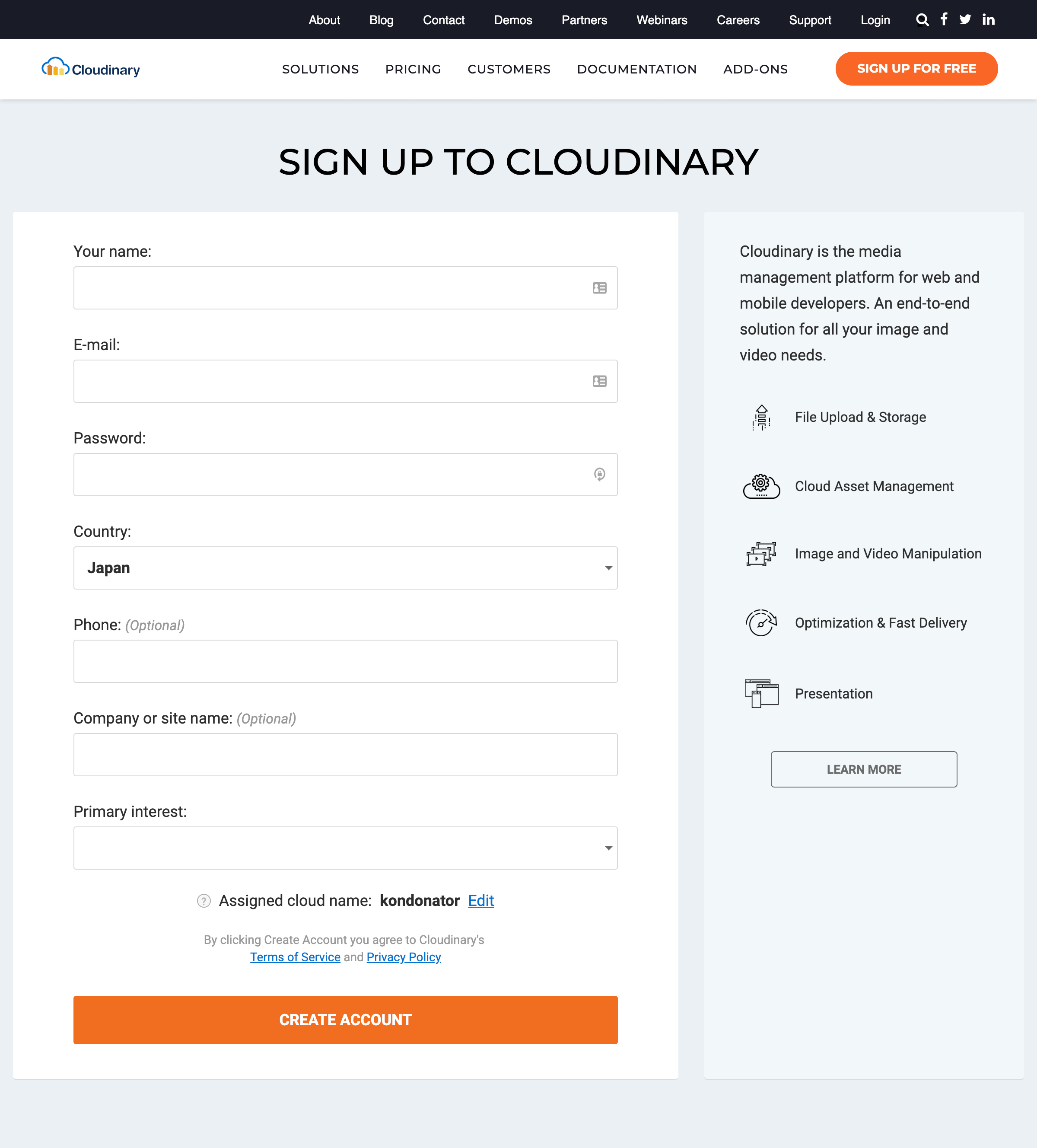
まず、アカウントを作成してサービスへの登録を行います。上からユーザ名、メールアドレス、パスワード、国、電話番号、会社名またはサイト名、使用目的を入力します。
電話番号と会社名またはサイト名はオプションなので、入力しなくても問題ありません。
メールアドレスからcloud nameを自動作成してくれます。
名前が気に入らなければ変更することができます。
必須項目を入力したら、ボタンをクリックしてアカウントを作成しましょう。

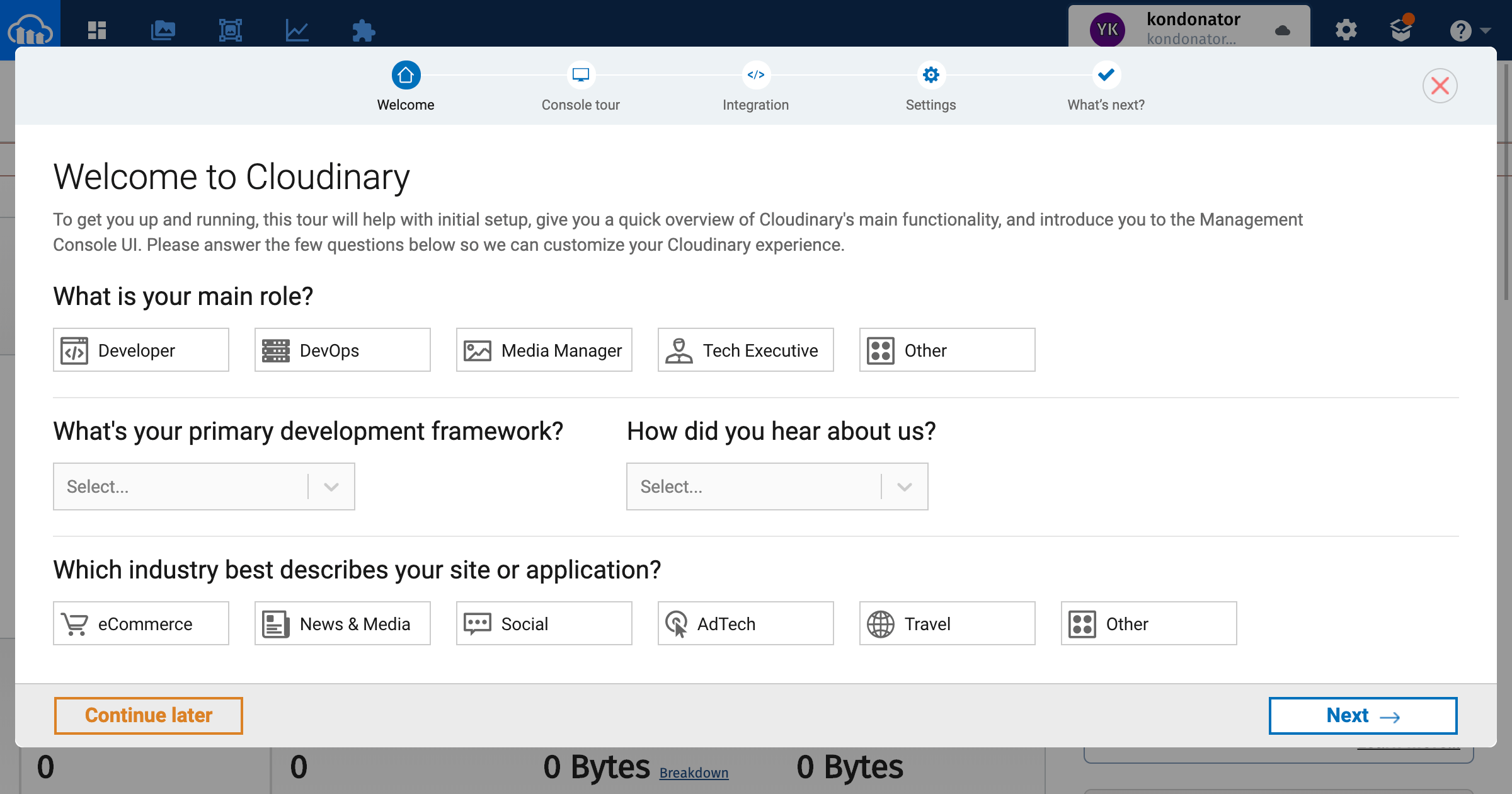
アカウントを作成したら、「Welcome」に進みます。
「Welcome」では、あなたの役割を選びましょう。選択肢は「開発者」、「開発運用」、「メディアマネージャ」、「技術責任者」、「その他」となっています。
次に開発で用いるフレームワークを選択します。「iOS」、「Java」、「Ruby」、「PHP」、「Node.js」などから選択します。
最後に、あなたのサイトやアプリケーションの業種を選択します。「eコマース」、「ニュースやメディア」、「SNS」、「AdTech」、「旅行」、「その他」から選びましょう。
選んだら、「Next」をクリックしてください。

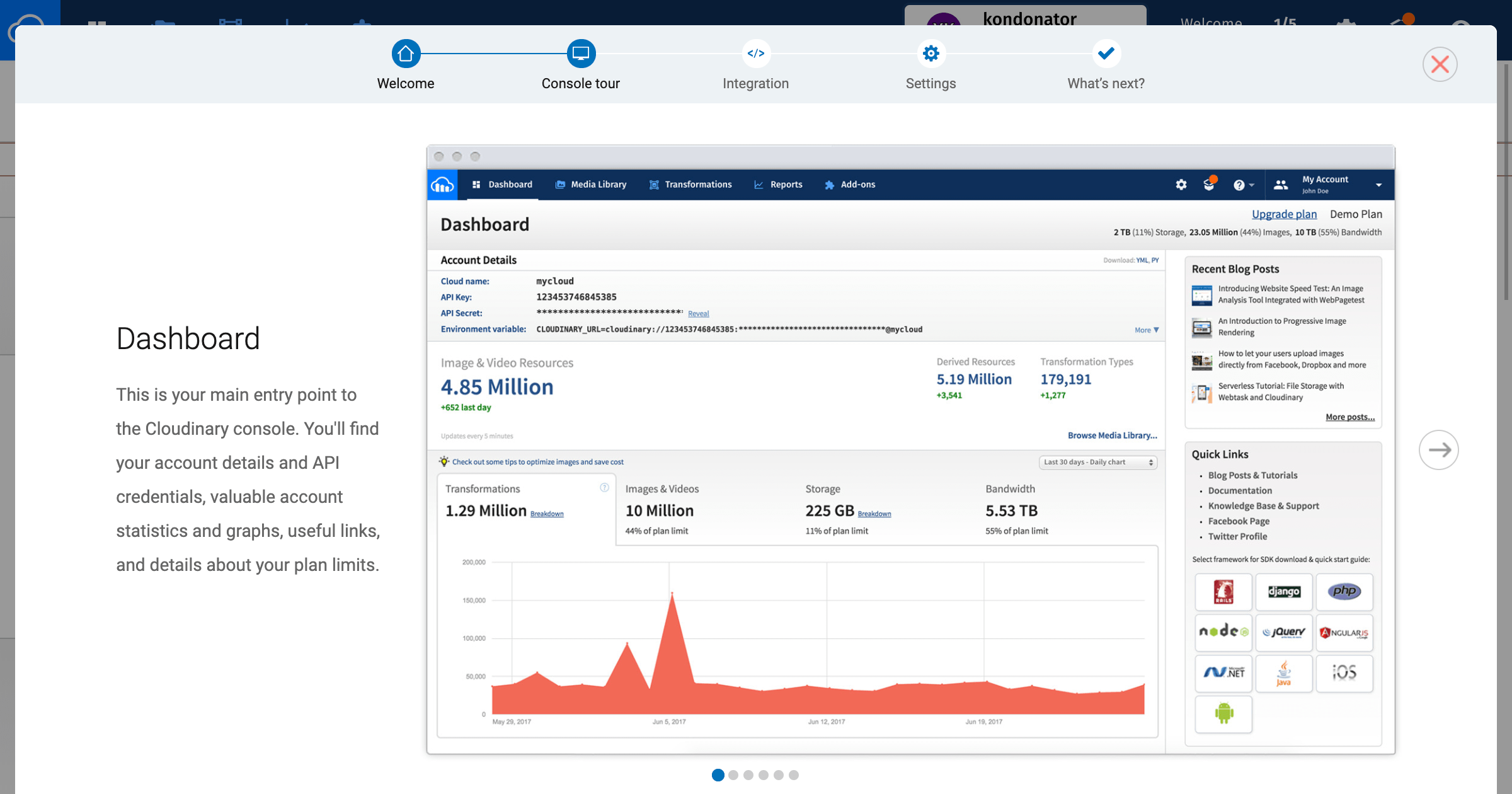
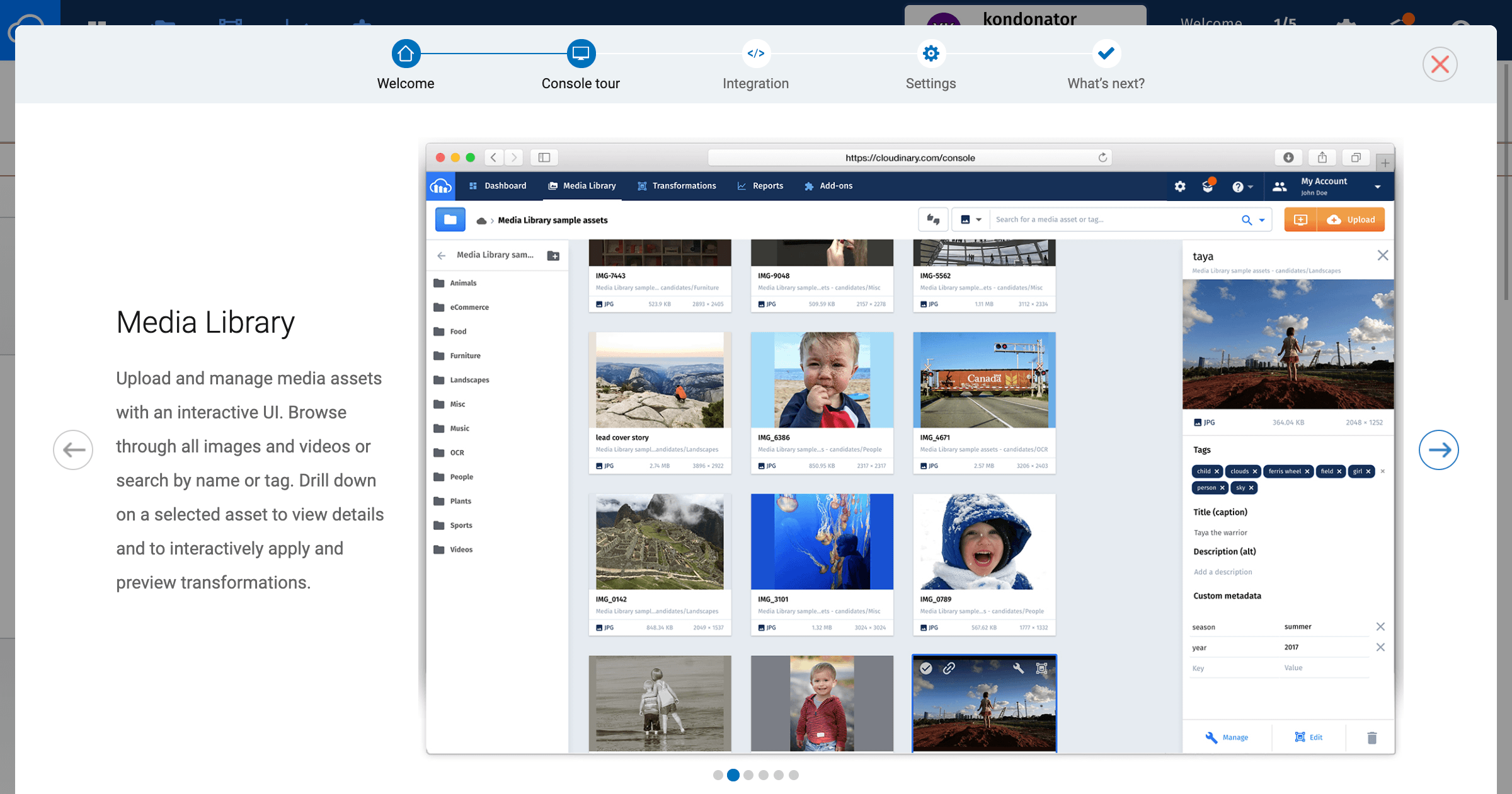
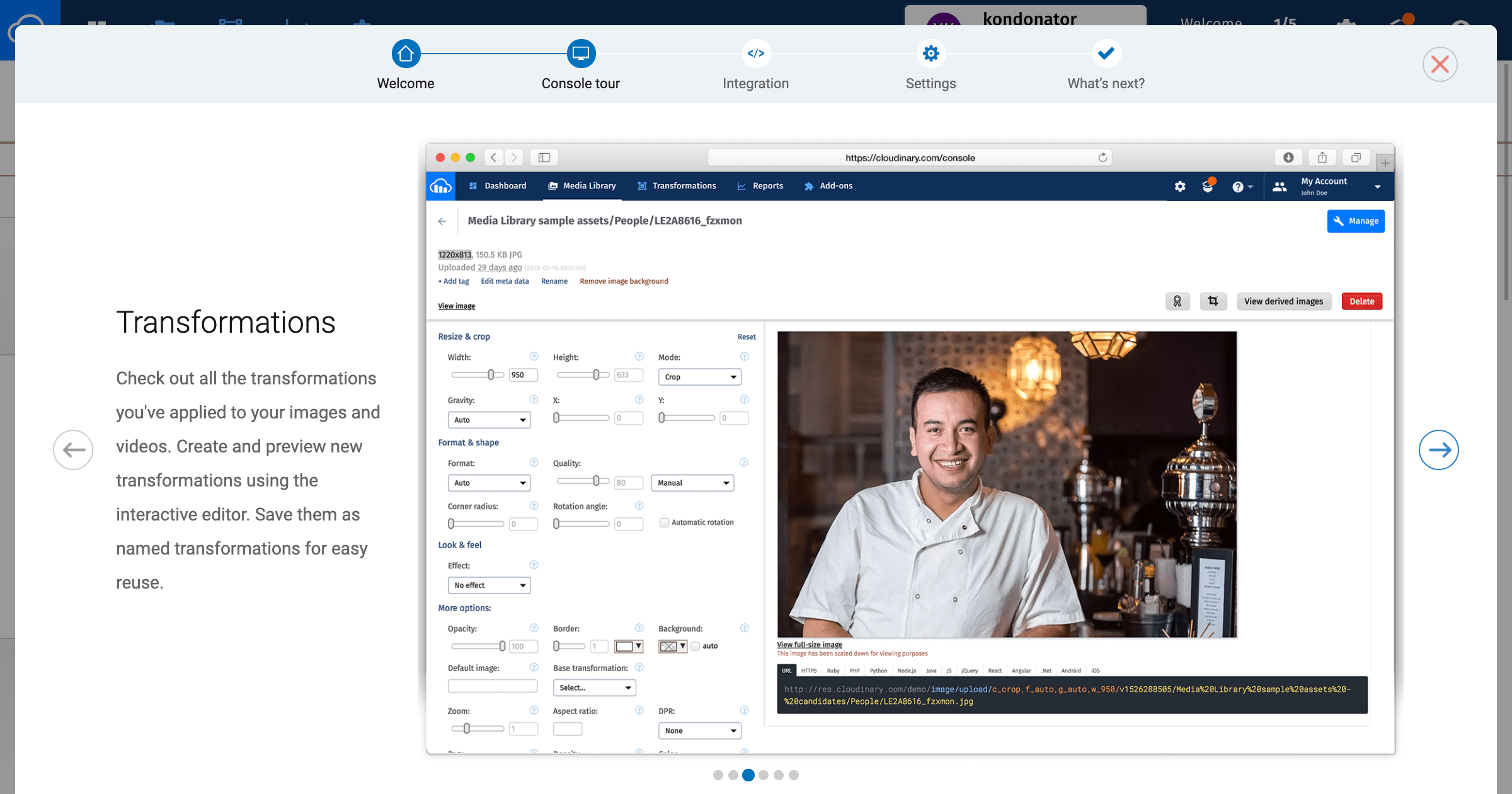
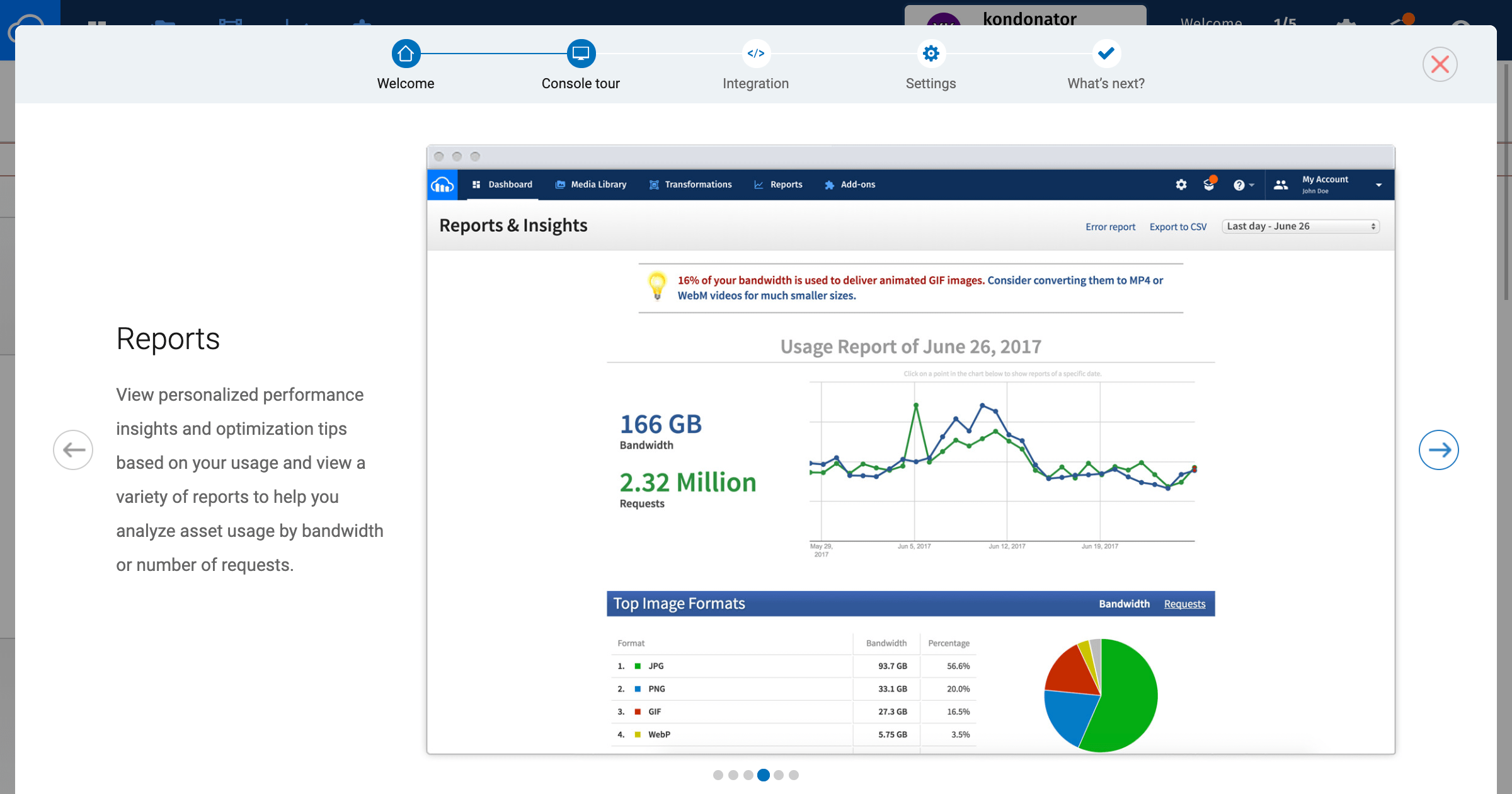
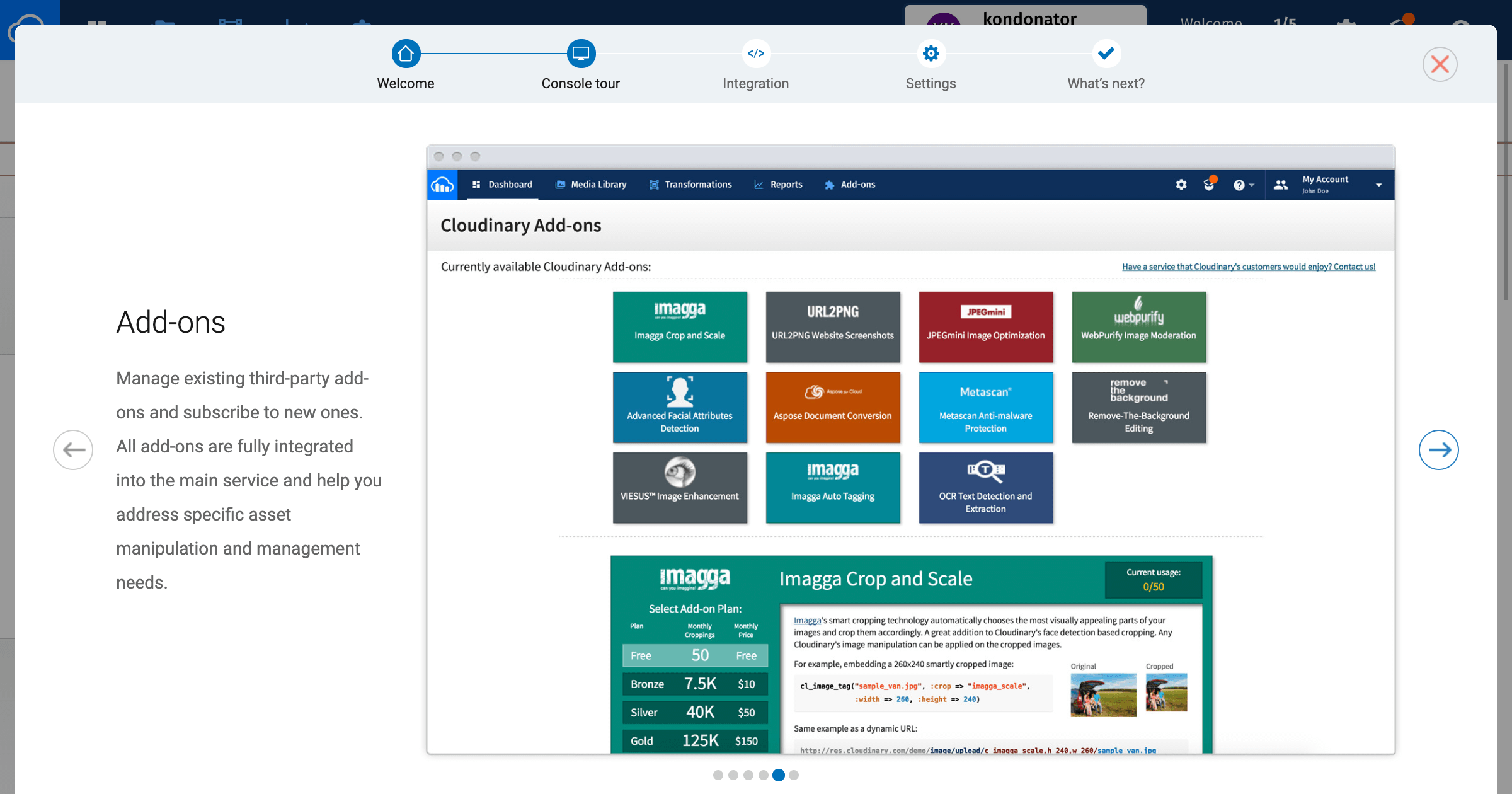
「Console tour」では、Cloudinaryの機能が紹介されます。
あくまで紹介なので、ここは飛ばしてしまっても構いません。
1番目は「Dashboard」。






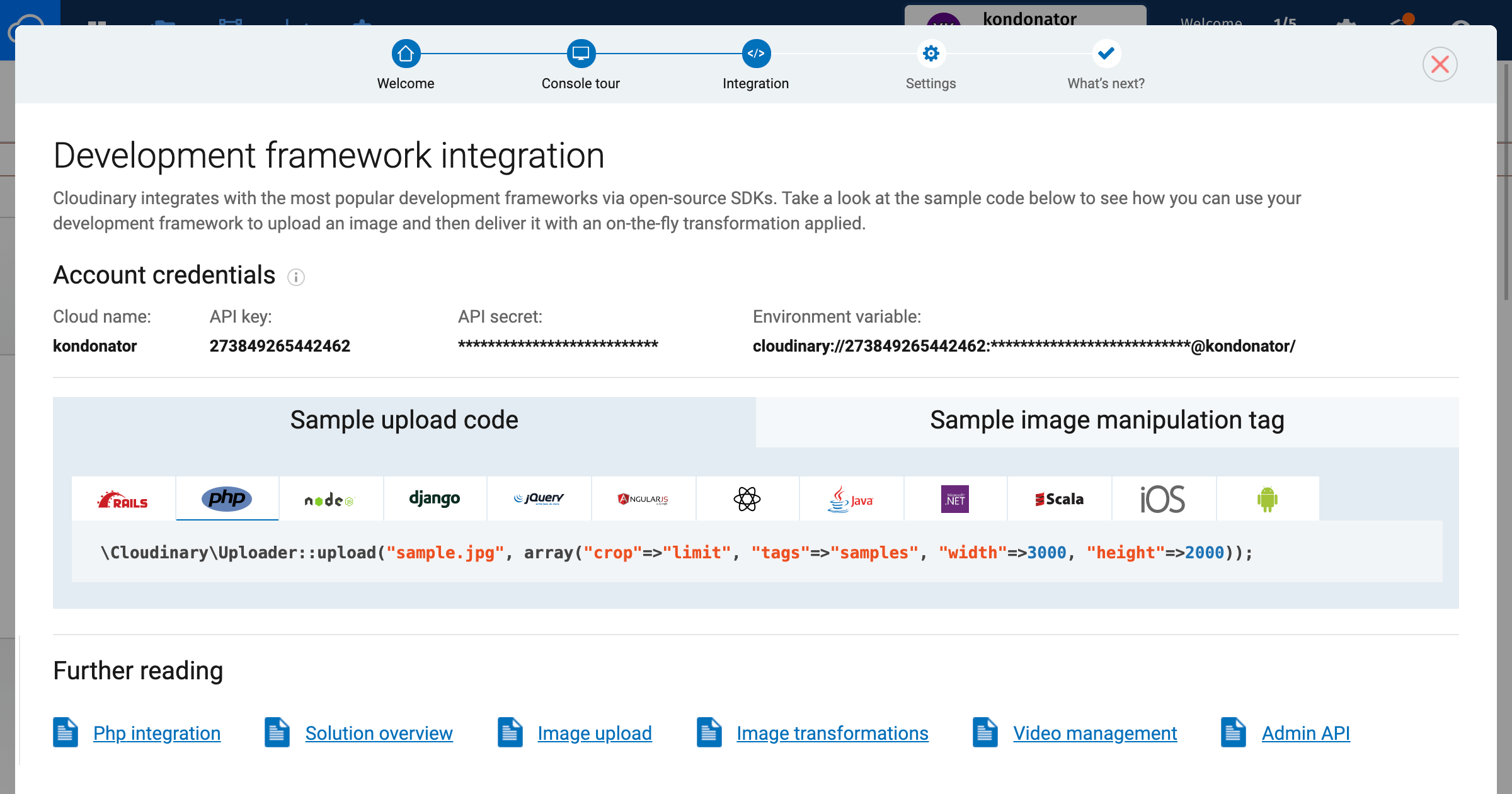
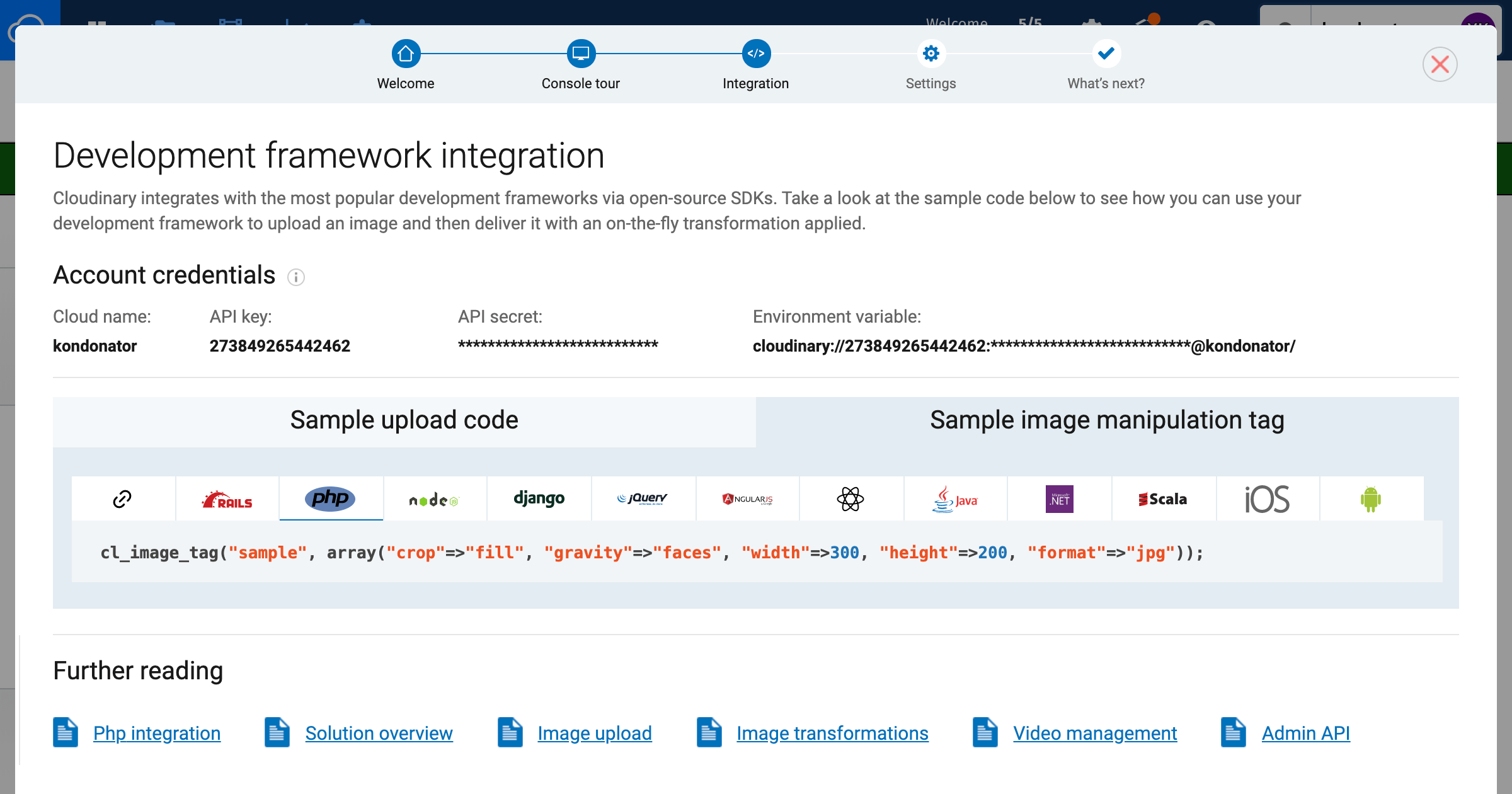
「Integration」では、フレームワークの入力で選択した言語でのサンプルコードが表示されます。
1番目はファイルをCDNにアップローづする場合のサンプルコードです。


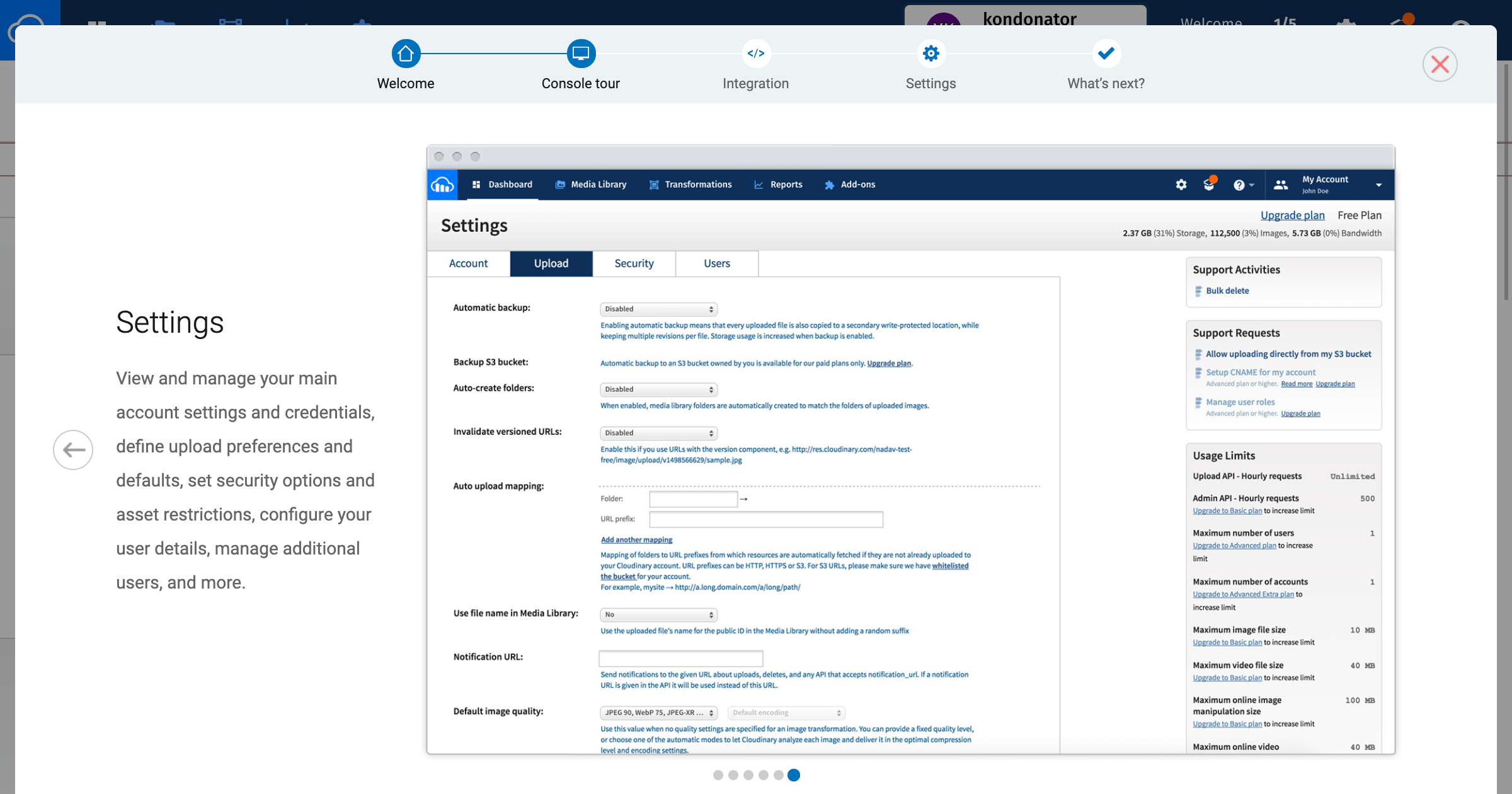
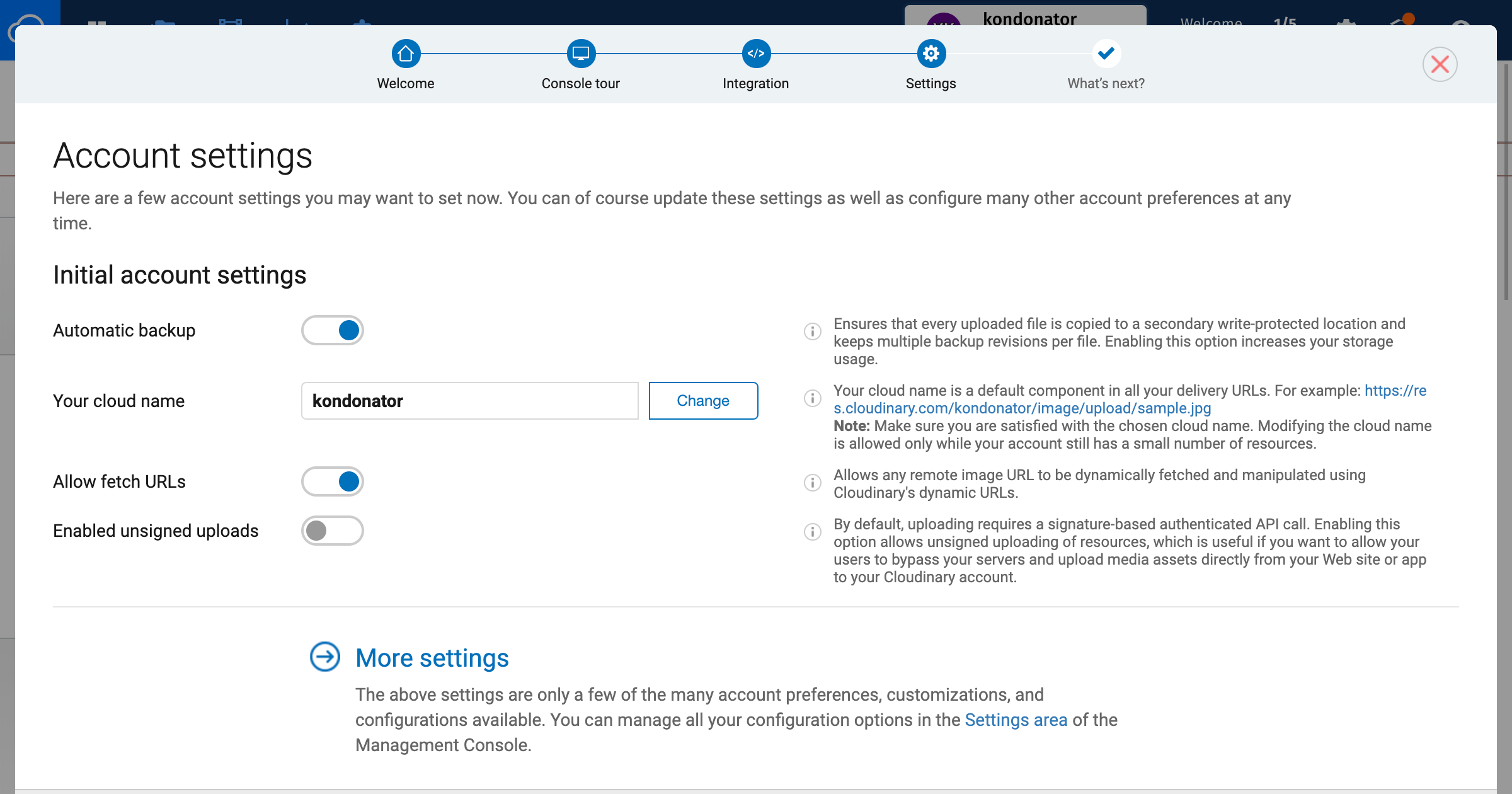
「Settings」では、初期のアカウント設定を行います。
1番目は自動バックアップを行うかどうか、
2番目はcloud nameの設定、
3番目は取得用URLを許すかどうか、
4番目は指定のサイト以外からのアップロードをできるようにするかどうか、です。

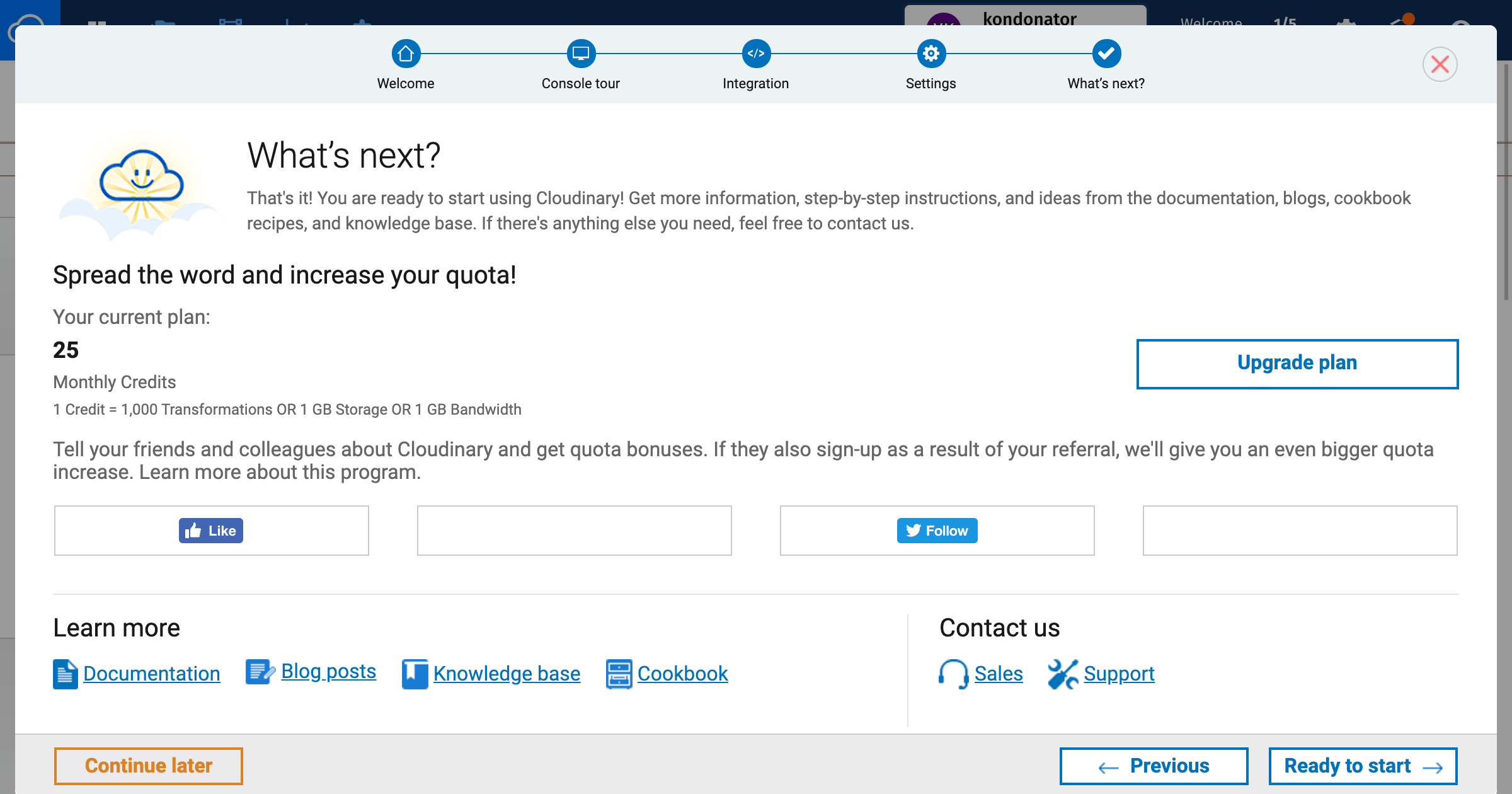
最後にFacebookのシェアやTwitterのFollowを行うUIが表示され、設定が終了します。

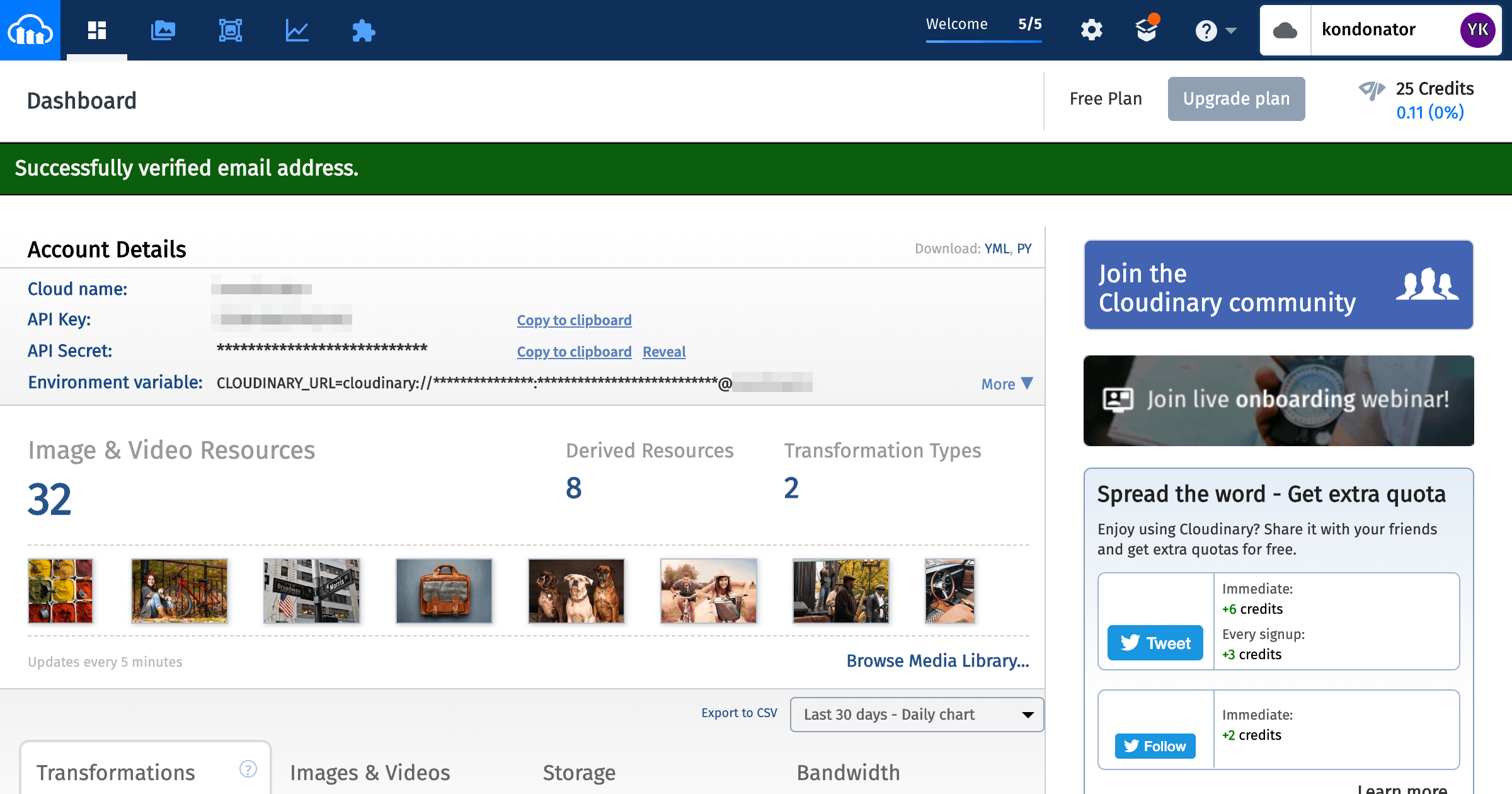
設定が終わると、「Dashboard」が表示されます。
登録したメールアドレスに認証用のメールが届いているので、確認しましょう。

LaravelでCloudinaryを使うのに便利なjrm2k6/cloudderというパッケージが用意されています。 こちらを最初にインストールしましょう。以下のコマンドを実行します。
composer require jrm2k6/cloudder
次に、デフォルトの設定ファイルを作成します。以下のコマンドを実行します。
php artisan vendor:publish --provider="JD\Cloudder\CloudderServiceProvider"
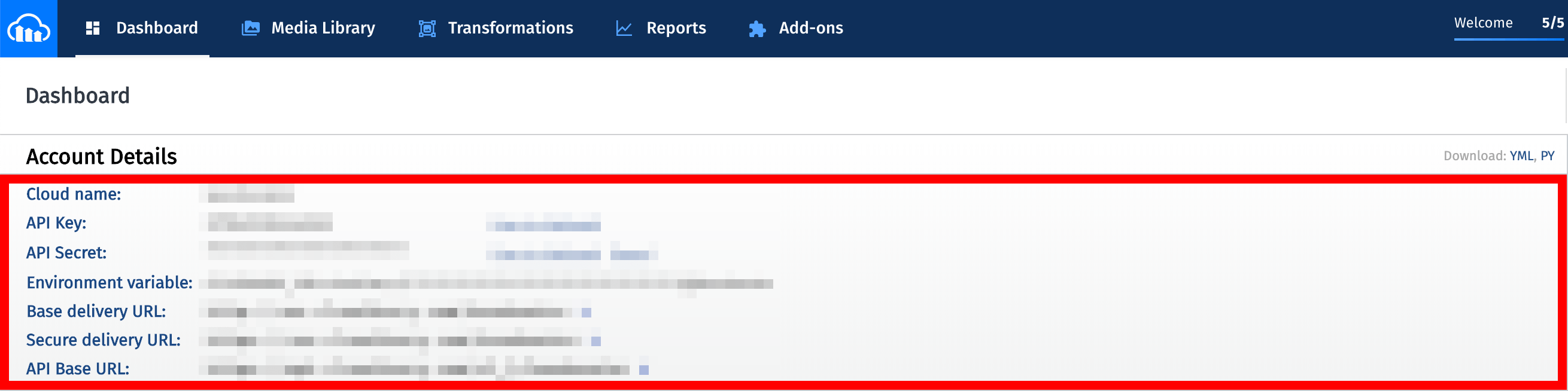
最後に、Cloudinaryを使うための設定を.envに追記します。 記述内容はDashboardのAccount Detailsに記述があります。「Reveal」をクリックすると、非表示にされているAPI SecretとEnvironment Variablesが表示されます。

CLOUDINARY_URL="cloudinary://123456789ABCDEF:abcdefghijklmnopqrstuvwxyz0@cloud-name"
CLOUDINARY_API_KEY="123456789ABCDEF"
CLOUDINARY_API_SECRET="abcdefghijklmnopqrstuvwxyz0"
CLOUDINARY_CLOUD_NAME="cloud-name""
CLOUDINARY_BASE_URL='http://res.cloudinary.com/cloud-name'
CLOUDINARY_SECURE_URL='https://res.cloudinary.com/cloud-name'
CLOUDINARY_API_BASE_URL='https://api.cloudinary.com/v1_1/cloud-name'
設定が終わったら、ユーザのアバターをポストする処理を書きます。
このコードでは、Cloudinary上の/media/users以下にユーザのIDでフォルダを作成し、さらにその下にavatarというフォルダを作成し、その下にファイルを保存します。
ポイントはマーカーで強調してある部分です。
public function update(Request $request, $id)
{
$user_id = Auth::id();
if($id != $user_id) {
abort(403, 'Reason');
}
$avatar = null;
$result = null;
if($request->hasFile(User::AVATAR) && $request->file(User::AVATAR)->isValid()) {
$path = $request->file('avatar')
->getRealPath();
$image = Image::make($path);
$image->crop($request->width, $request->height, $request->x, $request->y)
->resize(200, 200)
->save();
$folder = 'media/users/'.$id.'/avatar';
Cloudder::upload($path, null, ['folder' => $folder, 'overwrite' => TRUE, 'resource_type' => 'image']);
$result = Cloudder::getResult();
$avatar = Cloudder::getPublicId();
Log::debug('path: '.$path.', width: '.$request->width.', height: '.$request->height.', x: '.$request->x.', y: '.$request->y.', result: '.print_r($result).', public_id: '.$avatar);
}
$user = User::findOrFail($id);
$user->fill($request->all())
->fill([User::AVATAR => $avatar])
->save();
Session::flash('flash_success', [__('user.update.success')]);
return redirect()->route('user.edit', [$user]);
}
ポストした画像をメニューのアバターで使う場合のbladeのコードは以下のようになります。
@if(Auth::user()->avatar == null)
<i class="fas fa-user fa-fw"></i>
@else
<img class="avatar" src="{{ config('cloudder.secureUrl').'/f_auto,c_scale,w_24/'.Auth::user()->avatar }}" alt="avatar">
@endif
f_autoはブラウザに最適なフォーマットを選択してもらいます。Chromium系のブラウザでは、webpフォーマットで画像を配信してくれます。
w_24はwidth: 24px;で画像を配信してくれます。高さなども指定できるので、とても便利です。
<picture>タグと組み合わせて、レスポンシブイメージの設定も簡単にできます。 以下はサンプルです。
<picture>
<source data-srcset="{{ config('cloudder.secureUrl').'/f_auto,c_scale,w_500/media/gymlog/about/ogp' }}"
media="(max-width: 560px)"
>
<source data-srcset="{{ config('cloudder.secureUrl').'/f_auto,c_scale,w_1000/media/gymlog/about/ogp 2x' }}"
media="(max-width: 560px)"
>
<source data-srcset="{{ config('cloudder.secureUrl').'/f_auto,c_scale,w_1200/media/gymlog/about/ogp' }}"
media="(min-width: 961px)"
>
<source data-srcset="{{ config('cloudder.secureUrl').'/f_auto,c_scale,w_2400/media/gymlog/about/ogp 2x' }}"
media="(min-width: 961px)"
>
<img class="lazyload"
data-src="{{ config('cloudder.secureUrl').'/f_auto,c_scale,w_500/media/gymlog/about/ogp' }}"
alt="{{ __('gymlog.name') }}"
>
</picture>
Cloudinaryにユーザアカウントを登録して、LaravelでCloudinaryを使うための設定や画像をアップロードするやり方を紹介しました。 また、画像をレスポンシブイメージで表示するためのビューのサンプルを紹介しました。 URL中にファイルの横幅を指定して、レスポンシブイメージを作成する事ができるのが便利です。 tiny-services.comでは、すべての画像と動画をすでにCloudinaryに移行しました。 前述の通り、レスポンシブイメージのための小さい画像を作成する手間がなくなりました。 とても便利なのでみなさんにオススメします。