Font Awesomeを速く表示するためにやったこと

ウェブフォントに関するGoogle PageSpeed Insightsの指摘とFont Awesome kitの問題点
本番環境にデプロイしてブラウザで読み込んだとき、メニューにFont Awesomeを使っているので、Font Awesomeの部分だけがワンテンポ遅れて表示されるのにはすぐに気がつきました。
本格的に対処しようと考えるに至ったのは、Google PageSpeed Insightsからウェブフォントの読み込みについての指摘を受けたからでした。
ウェブフォントについてのGoogle PageSpeed Insightsの指摘はこちらにあります。
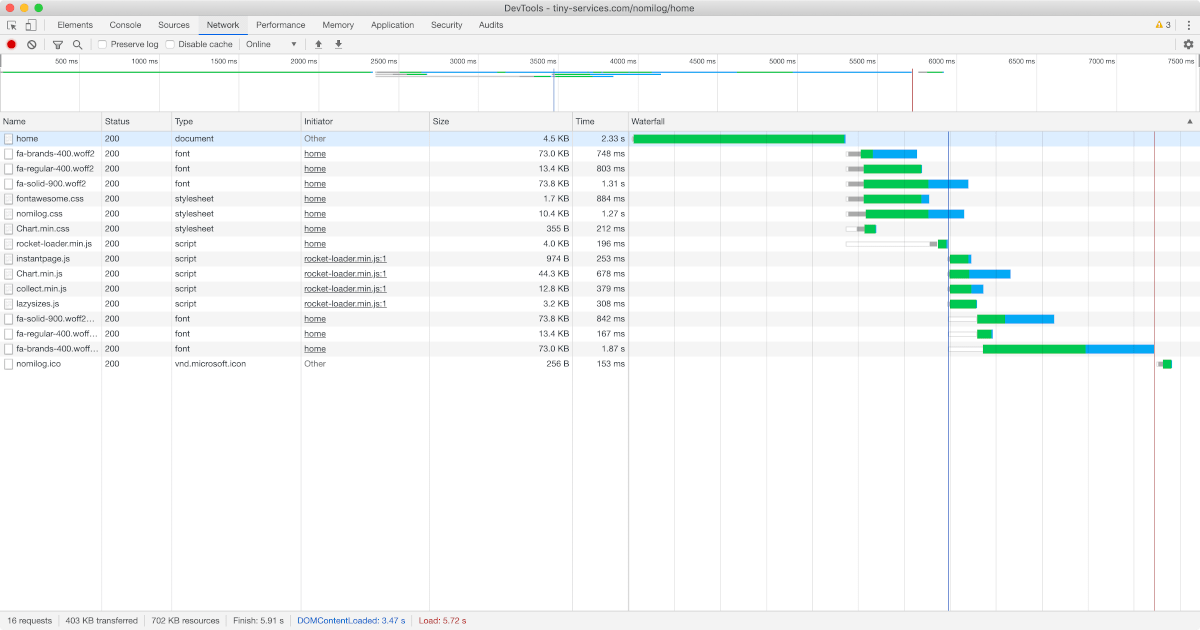
ネットワークの読み込みにどのくらいの時間がかかっているか、最初に把握しておくと前後の比較ができてよいです。

バージョン5から、Font Awesomeはユーザ登録すると得られるFont Awesome kitというJavaScriptのコードを<head></head>に挿入して使う形に変わりました。
<script type="text/javascript" src="https://kit.fontawesome.com/123456789A.js"></script>
ところが、この形式では、@font-face を使用したフォント ファミリーの定義 の対策を行うことができません。ウェブフォントのパスがわからないからです。
@font-face {
font-family:'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('truetype'),
url('/fonts/awesome.eot') format('embedded-opentype');
}
@font-face {
font-family:'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff'),
url('/fonts/awesome-i.ttf') format('truetype'),
url('/fonts/awesome-i.eot') format('embedded-opentype');
}
npmを用いたFont Awesomeのインストール
Font Awesomeには、Font Awesome kitを用いる以外にも、バージョン4までと同じように、必要なCSSとウェブフォントをローカル環境にインストールして、カスタマイズすることが可能です。
今回は、npmでインストールして、SCSSでカスタマイズして軽量化し、少しでも速く表示されることを目指します。
npmによるFont Awesomeのインストールはこちらに説明があるので、説明に従って、以下のようにnpmを実行します。
npm install --save-dev @fortawesome/fontawesome-free
npmのプロジェクトのユーザ名が@fontawesomeではなく@fortawesomeになっているので、自分で入力する場合には注意が必要です。
Sassを用いたFont Awesomeのカスタマイズ
npmでFont Awesomeをインストールすると、node_modules/@fortawesome/fontawesome-free/scssにSCSSのファイルがコピーされるので、これらを修正します。
最初に、すべてのファイルをコンパイルするためのファイルを作成します。
/*!
* Font Awesome Free 5.10.2 by @fontawesome - https://fontawesome.com
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
*/
@import 'fontawesome';
@import 'brands';
@import 'regular';
@import 'solid';
次に、Font AwesomeのSCSSに関する説明がこちらにあるので、説明を見ながらfontawesome.scssを修正して、不要な設定をコメントにします。
/*!
* Font Awesome Free 5.10.2 by @fontawesome - https://fontawesome.com
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
*/
@import 'variables';
@import 'mixins';
@import 'core';
@import 'larger';
@import 'fixed-width';
// @import 'list';
// @import 'bordered-pulled';
// @import 'animated';
// @import 'rotated-flipped';
// @import 'stacked';
@import 'icons';
@import 'screen-reader';
私の環境で使っていない設定をコメントにすると、このような結果になりました。
次は_icons.scssを修正します。_icons.scssには、Font Awesome Freeで使えるすべてのウェブフォントのCSSクラスが定義されています。
私の環境では、24個のFont Awesomeのウェブフォントを使っていたので、それ以外の行をすべてコメントにします。
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen readers do not read off random characters that represent icons */
// .#{$fa-css-prefix}-500px:before { content: fa-content($fa-var-500px); }
// .#{$fa-css-prefix}-accessible-icon:before { content: fa-content($fa-var-accessible-icon); }
// .#{$fa-css-prefix}-accusoft:before { content: fa-content($fa-var-accusoft); }
// .#{$fa-css-prefix}-acquisitions-incorporated:before { content: fa-content($fa-var-acquisitions-incorporated); }
// .#{$fa-css-prefix}-ad:before { content: fa-content($fa-var-ad); }
// .#{$fa-css-prefix}-address-book:before { content: fa-content($fa-var-address-book); }
.#{$fa-css-prefix}-address-card:before { content: fa-content($fa-var-address-card); }
// .#{$fa-css-prefix}-adjust:before { content: fa-content($fa-var-adjust); }
修正が終わったら、webpack.mix.jsに以下の行を追加して、Font Awesomeをコンパイルするように修正しましょう。
.sass('node_modules/@fortawesome/fontawesome-free/all.scss', 'public/css/fontawesome.css')
修正したら、npm run productionを実行して、ls -lで確認します。
-rw-r--r-- 1 nginx wheel 56517 10 26 1985 node_modules/@fortawesome/fontawesome-free/css/all.min.css
-rw-r--r-- 1 nginx wheel 4359 9 10 21:45 public/css/fontawesome.css
Font Awesomeのファイルのサイズが56Kから4Kへの10分の1以下になりました。
コンパイルしてできたファイルを参照するように、layouts/app.blade.phpを修正しましょう。
<!--
<script type="text/javascript" src="https://kit.fontawesome.com/123456789A.js"></script>
-->
<link rel="stylesheet" href="{{ asset('css/fontawesome.css') }}">
ファイルを修正したら、ブラウザで表示に問題がないことを確認します。
目視確認だけでは、メニューやモーダルの中で使っている場合、うっかり忘れてしまうので、grepなどを併用して確認するといいでしょう。
また、ネットワークの読み込みにかかっている時間を計測して、作業前と比較しましょう。
作業前後で読み込みにかかっている時間が短くなっていれば、成功です!
Font Awesomeはたくさんのすばらしいウェブフォントを用意してくれていますが、ほとんどのフォントは使われない場合が多いと思いますので、できるだけデータを小さくするといいでしょう。