instant.pageで、ユーザがクリックするページをprefetchして、ページ表示のパフォーマンスを向上させる。

instant.pageは、ユーザがリンクをクリックしようとした時に、リンク先のページを先読みします。
ユーザがリンクをクリックした時に、あらかじめ先読みしているデータを表示することで、画面が表示されるまでの時間を短縮することができます。
JavaScriptのライブラリで、Google ChromeやBraveなど、Chromium系のブラウザで動作します。
最初にinstant.pageが動作することを確認します。
instant.pageに記載があるように、指定されているコードを</body>の直前にコピペします。
<script src="//instant.page/2.0.0" type="module" defer integrity="sha384-D7B5eODAUd397+f4zNFAVlnDNDtO1ppV8rPnfygILQXhqu3cUndgHvlcJR2Bhig8"></script>
</body>
</html>
設定が完了したら、動作確認をします。
下の動画では、左上にnginxのaccess.logを監視します。
右上にはブラウザを開いて操作を行います。
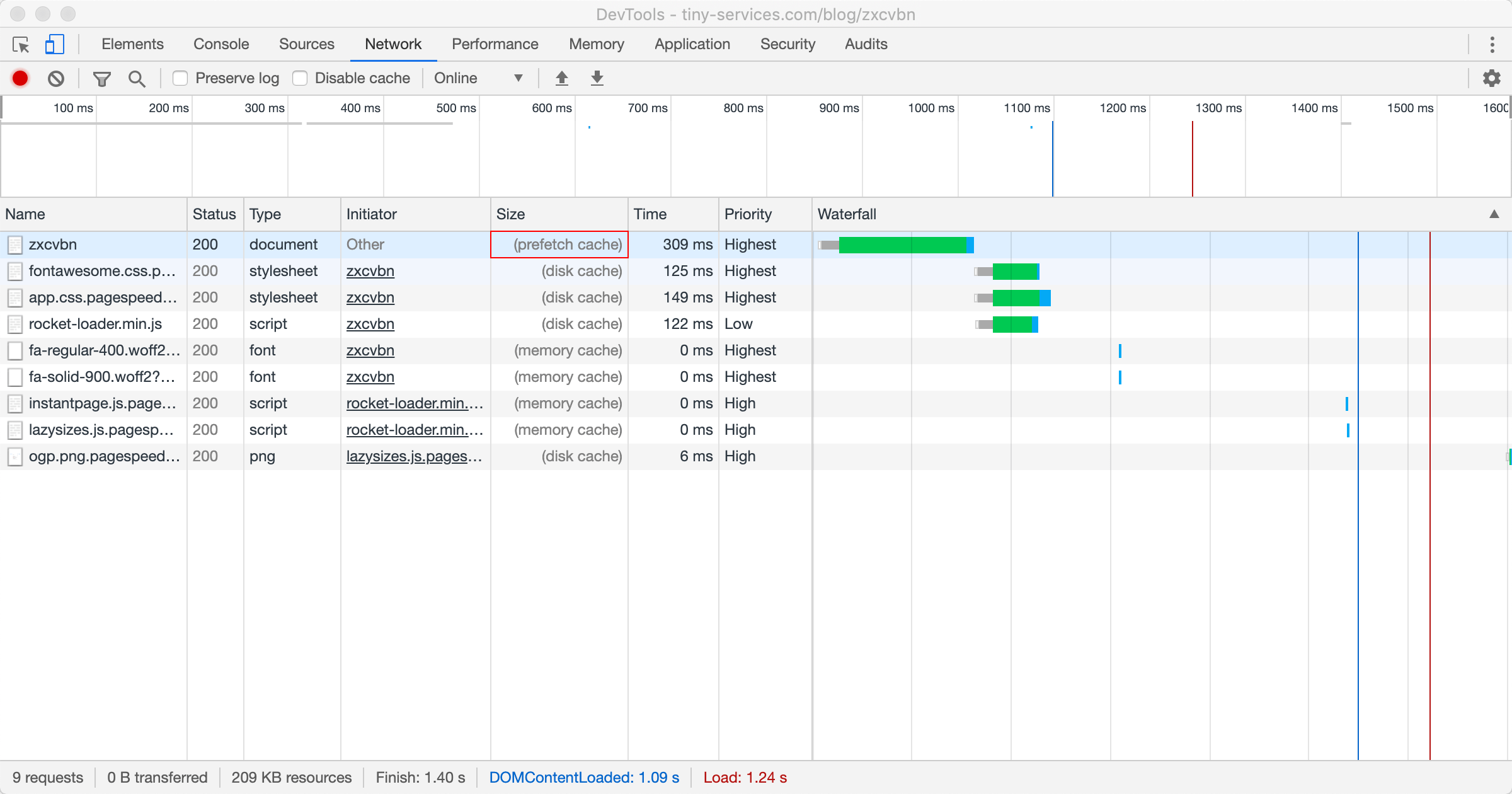
下にはブラウザの検証ウィンドウを開いて、ネットワークのタブを監視します。
マウスがホバーすると、access.logには、リクエストが記録され、検証ウィンドウのネットワークタブには、リクエストとレスポンスが記憶されていることが確認できました。
また、prefetchしたリンクをクリックすると、prefetchしたデータが(prefetch cached)と表示されていて(下記、赤枠部分)、リクエストを再送信していないことがわかります。

JavaScriptのリンクを開いてみましょう。
https://instant.page/2.0.0をオープンしてみると、 JavaScriptのソースコードが表示され、minifyされていないことがわかります。
そこで、instant.pageをローカルにインストールして、コードをminifyして、サイズを小さくしたものを読み込むように修正して、さらに効率化します。
npmを使ってinstant.pageをインストールします。
npm install instant.page
laravel-mixでコンパイルできるように、webpack.mix.jsを編集します。
.scripts(['node_modules/instant.page/instantpage.js'], 'public/js/instantpage.js')
webpack.mix.jsnpmでコンパイルしましょう。
npm run production
instant.pageを読み込むように、layouts/app.blade.phpを修正します。</body>の直前で読み込みます。
<script src="https://tiny-services.com/js/instantpage.js" type="module" defer crossorigin></script>
</body>
</html>
設定がすべて完了したら、再度、動作確認をします。
同様に、下の動画では、左上にnginxのaccess.logを監視します。
右上にはブラウザを開いて操作を行います。
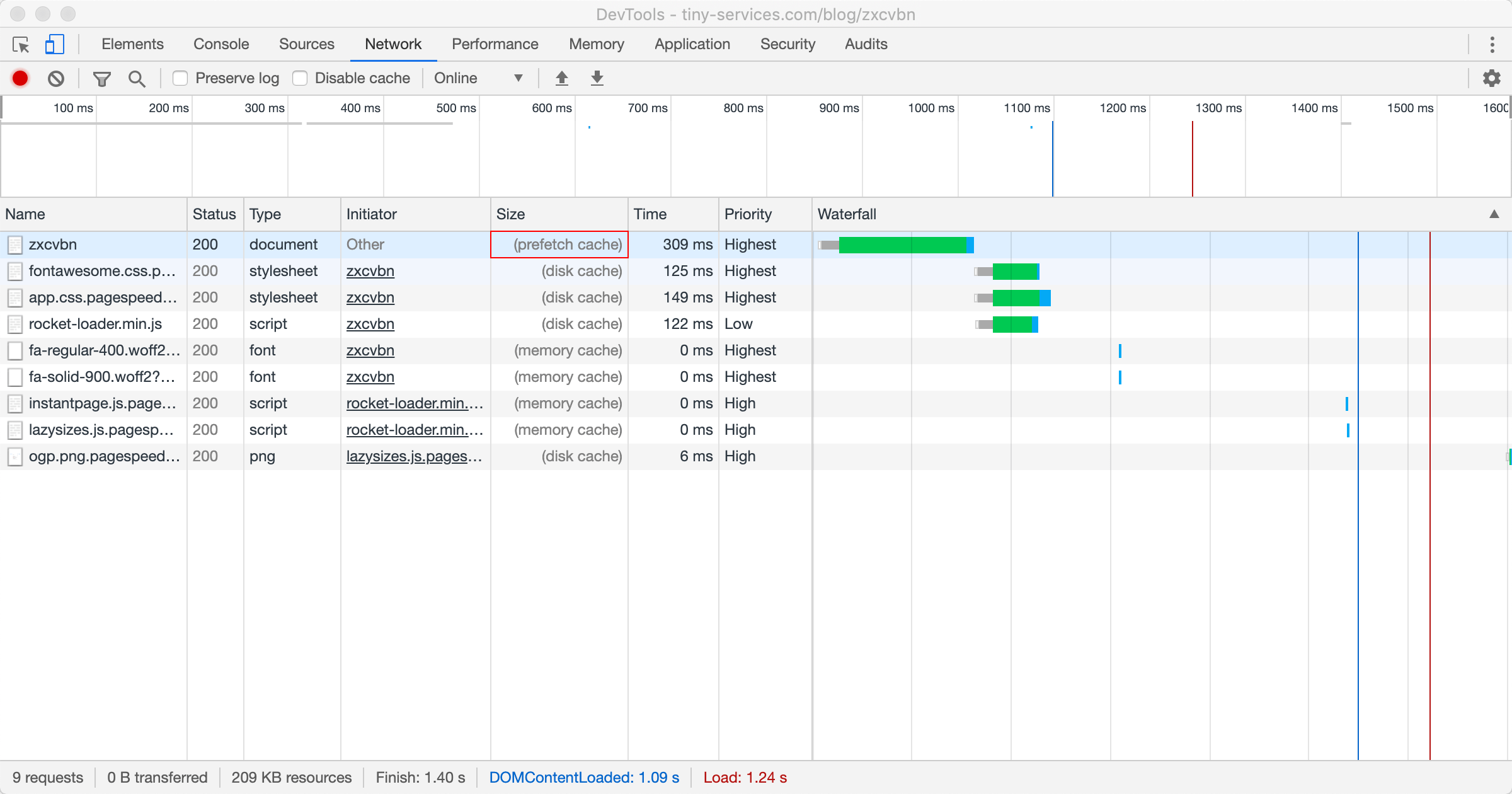
下にはブラウザの検証ウィンドウを開いて、ネットワークのタブを監視します。
マウスがホバーすると、access.logには、リクエストが記録され、検証ウィンドウのネットワークタブには、リクエストとレスポンスが記憶されていることが確認できました。
また、prefetchしたリンクをクリックして、prefetchしたデータが(prefetch cached)と表示されていて(下記、赤枠部分)、リクエストを再送信していないことがわかります。

tiny-services.comでは、このような仕組みを活用して、今後もユーザにすばらしいUser Experienceを提供していきます。