公開日: 2020-01-09
更新日: 2020-05-27
Laravelで入力に使うフォーム

Laravel Bladeでフォームの入力に使うウィジェットをテンプレート化して再利用できるようにしました。
以下にinput text、textarea、select、input radio、input checkboxを取り上げます。
input dateやinput numberなどはinput textのバリエーションと考えて、ここでは紹介を割愛します。
<div class="form-group has-success pv4">
<label class="form-label" @isset($id) for="{{ $id }}" @endisset>
{{ $title }}
</label>
<input class="form-input"
type="text"
@if(isset($autofocus) && $autofocus) autofocus @endisset
@if(isset($disabled) && $disabled) disabled @endisset
@if(isset($readonly) && $readonly) readonly @endisset
@if(isset($required) && $required) required @endisset
@isset($autocomplete) autocomplete="{{ $autocomplete }}" @endisset
@isset($form) form="{{ $form }}" @endisset
@isset($id) id="{{ $id }}" @endisset
@isset($list) list="{{ $list }}" @endisset
@isset($name) name="{{ $name }}" @endisset
@isset($tabindex) tabindex="{{ $tabindex }}" @endisset
@isset($minlength) minlength="{{ $minlength }}" @endisset
@isset($maxlength) maxlength="{{ $maxlength }}" @endisset
@isset($size) size="{{ $size }}" @endisset
@isset($pattern) pattern="{{ $pattern }}" @endisset
@isset($placeholder) placeholder="{{ $placeholder }}" @endisset
@isset($value) value="{{ $value }}" @endisset
@if(isset($spellcheck) && $spellcheck) spellcheck @endif
>
@if(isset($required) && $required)
<p class="form-input-hint">This field is required.</p>
@endif
@if(isset($required) && !$required)
<p class="form-input-hint">This field is optional.</p>
@endif
</div>
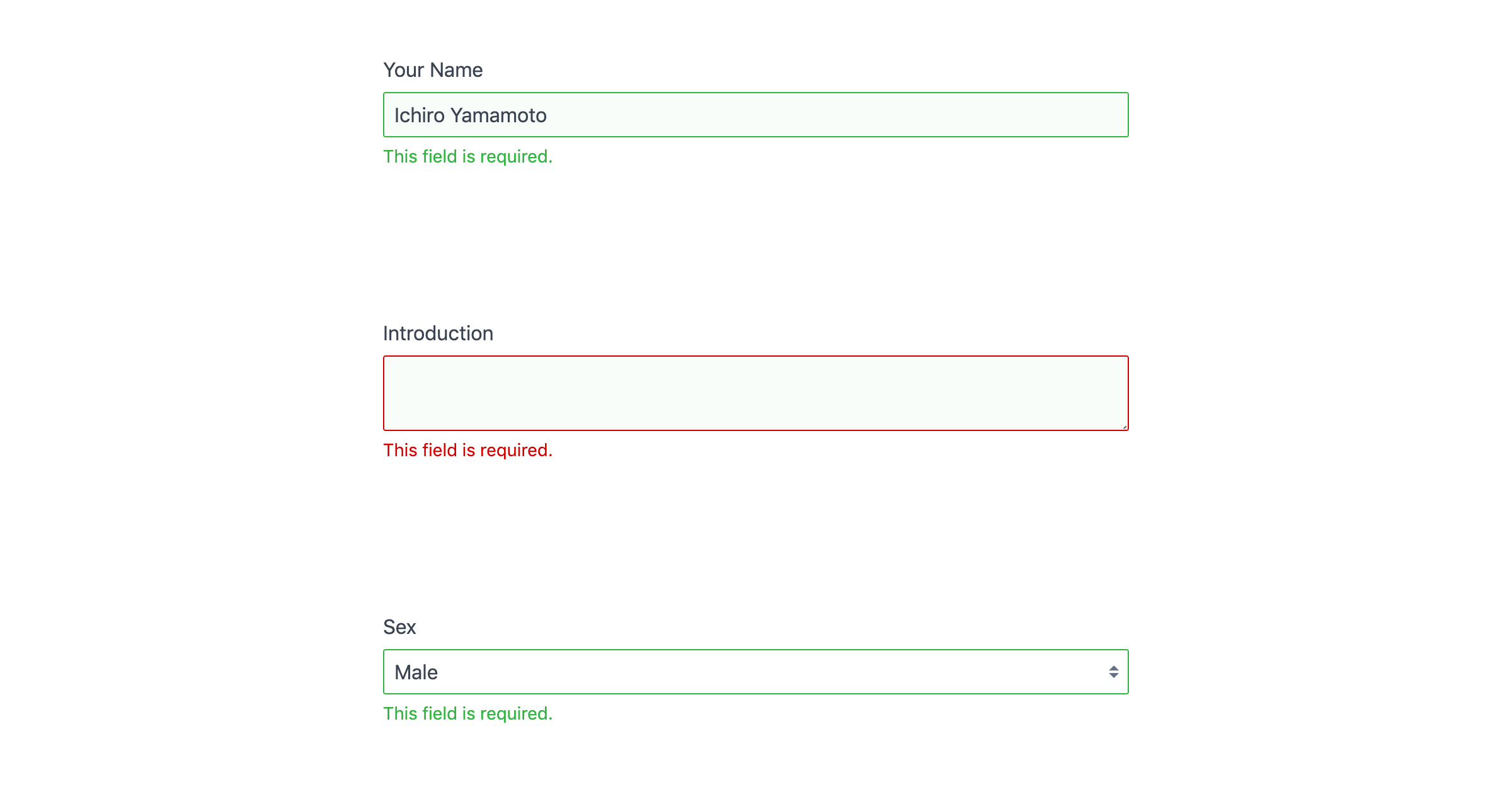
@include('forms.text', [
'title' => 'Your Name',
'required' => true,
'name' => 'name',
'value' => 'Ichiro Yamamoto',
])
<div class="form-group has-success pv4">
<label class="form-label" @isset($id) for="{{ $id }}" @endisset>
{{ $title }}
</label>
<textarea class="form-input"
@if(isset($autofocus) && $autofocus) autofocus @endisset
@if(isset($disabled) && $disabled) disabled @endisset
@if(isset($readonly) && $readonly) readonly @endisset
@if(isset($required) && $required) required @endisset
@isset($autocomplete) autocomplete="{{ $autocomplete }}" @endisset
@isset($form) form="{{ $form }}" @endisset
@isset($id) id="{{ $id }}" @endisset
@isset($list) list="{{ $list }}" @endisset
@isset($name) name="{{ $name }}" @endisset
@isset($tabindex) tabindex="{{ $tabindex }}" @endisset
@isset($minlength) minlength="{{ $minlength }}" @endisset
@isset($maxlength) maxlength="{{ $maxlength }}" @endisset
@isset($size) size="{{ $size }}" @endisset
@isset($pattern) pattern="{{ $pattern }}" @endisset
@isset($placeholder) placeholder="{{ $placeholder }}" @endisset
@isset($cols) cols="{{ $cols }}" @endisset
@isset($rows) rows="{{ $rows }}" @endisset
@isset($wrap) wrap="{{ $wrap }}" @endisset
@if(isset($spellcheck) && $spellcheck) spellcheck @endif
>
@isset($value) {{ $value }} @endif
</textarea>
@if(isset($required) && $required)
<p class="form-input-hint">This field is required.</p>
@endif
@if(isset($required) && !$required)
<p class="form-input-hint">This field is optional.</p>
@endif
</div>
@include('forms.textarea', [
'title' => 'Introduction',
'required' => true,
'name' => 'introduction',
])
@php
$name_of_value = isset($name_of_value) ? $name_of_value : 'id';
$name_of_text = isset($name_of_text) ? $name_of_text : 'name';
@endphp
<div class="form-group has-success pv4">
<label class="form-label" @isset($id) for="{{ $id }}" @endisset>
{{ $title }}
</label>
<select class="form-select"
@if(isset($autofocus) && $autofocus) autofocus @endisset
@if(isset($disabled) && $disabled) disabled @endisset
@if(isset($readonly) && $readonly) readonly @endisset
@if(isset($required) && $required) required @endisset
@isset($autocomplete) autocomplete="{{ $autocomplete }}" @endisset
@isset($form) form="{{ $form }}" @endisset
@isset($id) id="{{ $id }}" @endisset
@isset($list) list="{{ $list }}" @endisset
@isset($name) name="{{ $name }}" @endisset
@isset($tabindex) tabindex="{{ $tabindex }}" @endisset
@if(isset($multiple) && $multiple) multiple @endisset
>
@foreach($collection as $element)
<option @isset($element[$name_of_value]) value="{{ $element[$name_of_value] }}" @endisset
@if(isset($value) && is_array($value) && in_array($element[$name_of_value], $value))
selected
@elseif(isset($value) && !is_array($value) && $value == $element[$name_of_value])
selected
@endif
>
{{ $element[$name_of_text] }}
</option>
@endforeach
</select>
@if(isset($required) && $required)
<p class="form-input-hint">This field is required.</p>
@endif
@if(isset($required) && !$required)
<p class="form-input-hint">This field is optional.</p>
@endif
</div>
@include('forms.select', [
'title' => 'Sex',
'required' => true,
'name' => 'sex_id',
'collection' => $sexes,
'value' => 1,
])
@php
$name_of_value = isset($name_of_value) ? $name_of_value : 'id';
$name_of_text = isset($name_of_text) ? $name_of_text : 'name';
@endphp
<div class="form-group has-success pv4">
<label class="form-label" @isset($id) for="{{ $id }}" @endisset>
{{ $title }}
</label>
@foreach($collection as $element)
<label class="form-radio">
<input type="radio"
@if(isset($autofocus) && $autofocus) autofocus @endisset
@if(isset($disabled) && $disabled) disabled @endisset
@if(isset($readonly) && $readonly) readonly @endisset
@if(isset($required) && $required) required @endisset
@isset($autocomplete) autocomplete="{{ $autocomplete }}" @endisset
@isset($form) form="{{ $form }}" @endisset
@isset($id) id="{{ $id }}" @endisset
@isset($list) list="{{ $list }}" @endisset
@isset($name) name="{{ $name }}" @endisset
@isset($tabindex) tabindex="{{ $tabindex }}" @endisset
@isset($element[$name_of_value]) value="{{ $element[$name_of_value] }}" @endisset
@if(isset($value) && $value == $element[$name_of_value]) checked @endif
>
<i class="form-icon"></i>{{ $element[$name_of_text] }}
</label>
@endforeach
@if(isset($required) && $required)
<p class="form-input-hint">This field is required.</p>
@endif
@if(isset($required) && !$required)
<p class="form-input-hint">This field is optional.</p>
@endif
</div>
@include('forms.radio', [
'title' => 'Sex',
'required' => true,
'name' => 'sex_id',
'collection' => $sexes,
'value' => 2,
])
@php
$name_of_value = isset($name_of_value) ? $name_of_value : 'id';
$name_of_text = isset($name_of_text) ? $name_of_text : 'name';
@endphp
<div class="form-group has-success pv4">
<label class="form-label" @isset($id) for="{{ $id }}" @endisset>
{{ $title }}
</label>
@foreach($collection as $element)
<label class="form-checkbox">
<input type="checkbox"
@if(isset($autofocus) && $autofocus) autofocus @endisset
@if(isset($disabled) && $disabled) disabled @endisset
@if(isset($readonly) && $readonly) readonly @endisset
@if(isset($required) && $required) required @endisset
@isset($autocomplete) autocomplete="{{ $autocomplete }}" @endisset
@isset($form) form="{{ $form }}" @endisset
@isset($id) id="{{ $id }}" @endisset
@isset($list) list="{{ $list }}" @endisset
@isset($name) name="{{ $name }}" @endisset
@isset($tabindex) tabindex="{{ $tabindex }}" @endisset
@isset($element[$name_of_value]) value="{{ $element[$name_of_value] }}" @endisset
@if(isset($value) && is_array($value) && in_array($element[$name_of_value], $value))
checked
@elseif(isset($value) && !is_array($value) && $value == $element[$name_of_value])
checked
@endif
>
<i class="form-icon"></i>{{ $element[$name_of_text] }}
</label>
@endforeach
@if(isset($required) && $required)
<p class="form-input-hint">This field is required.</p>
@endif
@if(isset($required) && !$required)
<p class="form-input-hint">This field is optional.</p>
@endif
</div>
@include('forms.checkbox', [
'title' => 'Sex',
'required' => true,
'name' => 'sex_id',
'collection' => $sexes,
'value' => [1, 2],
])
select、radio、checkboxの選択肢には、Eloquentのモデルを渡します。
また、checkboxのvalueには、1つの引数もしくは配列を指定できます。
実行すると以下の画面が表示されます。